如何將網頁文章中的連結直接變成圖片觀看
[作者:Mesak,引用來源]
我們常常看網頁的時候會看到網頁中有圖片的網址
這個時候我們都需要去點擊他,如果只有一兩張還好
但是連結一多了你就會開始厭煩了 XD
現在要教一招可以直接取代連結中的圖片,又不需要裝任何套件的方式
首先,你需要有瀏覽器,Firefox,對就是 Firefox
firefox 在更新到某一版的時候(我忘了,就新增了新功能 "程式碼速記本"
這功能主要是給網頁設計師測試使用的
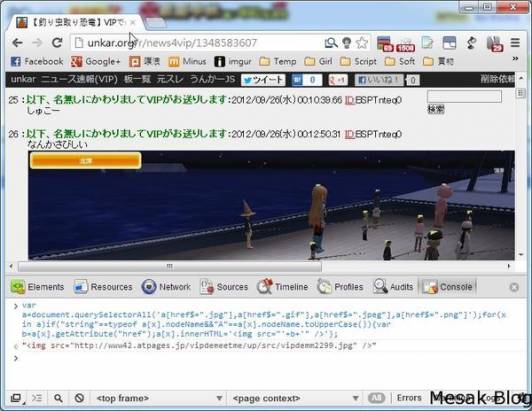
首先 先打開網頁 http://unkar.org/r/news4vip/1348583607 (抱歉我一時找不到其他範例 XD
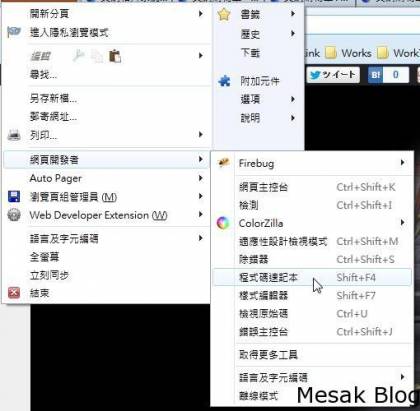
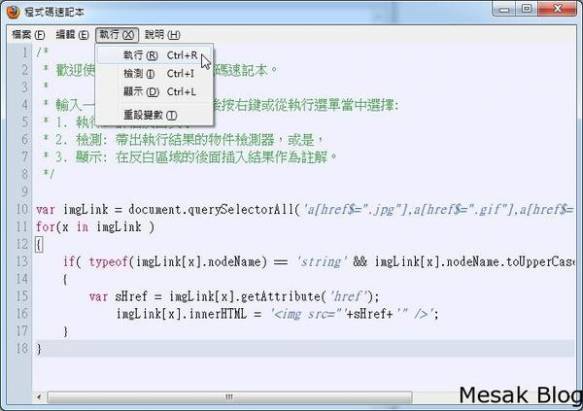
然後 Firefox 打開,點網頁開發者 → 程式碼速記本 ( 或是直接按 Shift+F4 )
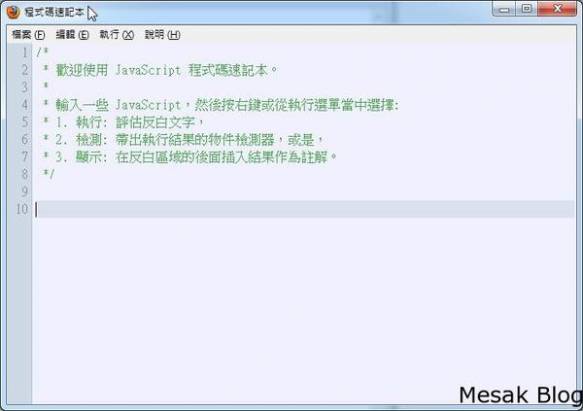
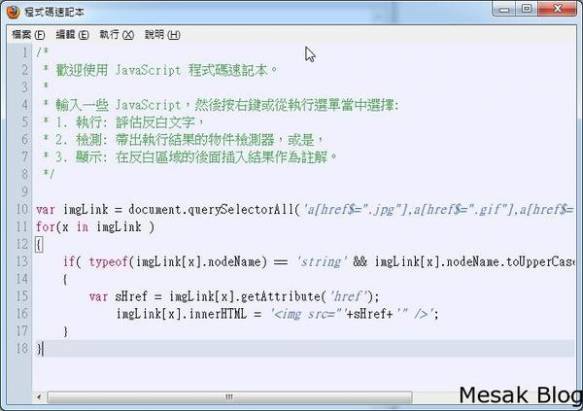
接著出現這個視窗,然後貼上此段程式碼
var imgLink = document.querySelectorAll('a[href$=".jpg"],a[href$=".gif"],a[href$=".jpeg"],a[href$=".png"]');
for(x in imgLink )
{
if( typeof(imgLink[x].nodeName) == 'string' && imgLink[x].nodeName.toUpperCase() == 'A')
{
var sHref = imgLink[x].getAttribute('href');
imgLink[x].innerHTML = '';
}
}
接著 按下 執行 → 執行。
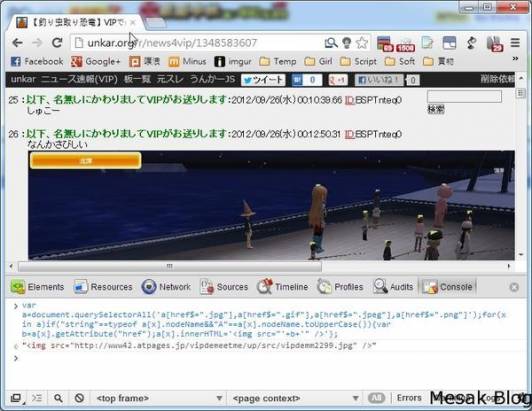
搞定嚕,看一下網頁他已經把連結轉為圖片了
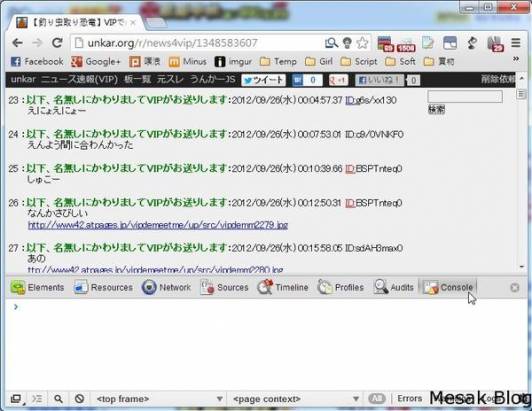
接下來介紹一下 Chrome 的模式
Chrome 沒有程式碼速記碼,但是有控制台
直接按下 F12 就可以了
並直接貼以下這段:
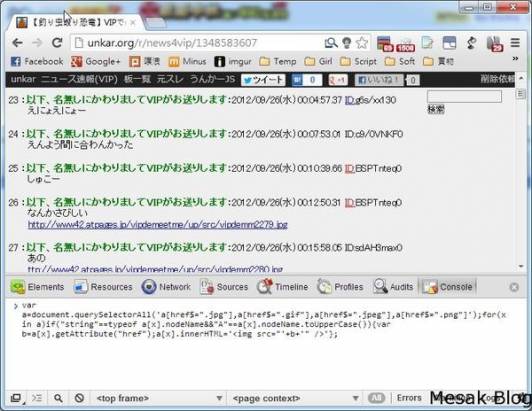
var a=document.querySelectorAll('a[href$=".jpg"],a[href$=".gif"],a[href$=".jpeg"],a[href$=".png"]');for(x in a)if("string"==typeof a[x].nodeName&&"A"==a[x].nodeName.toUpperCase()){var b=a[x].getAttribute("href");a[x].innerHTML=''}
貼上之後按 Enter,馬上可以看到效果
另外再提供一種快速的模式,把下面這段程式碼複製
javascript:(function(){var a=document.querySelectorAll('a[href$=".jpg"],a[href$=".gif"],a[href$=".jpeg"],a[href$=".png"]');for(x in a)if("string"==typeof a[x].nodeName&&"A"==a[x].nodeName.toUpperCase()){var b=a[x].getAttribute("href");a[x].innerHTML=''};})()
之後建立一個書籤,名稱隨便打,網址部分貼上這串,就可以直接變成使用書籤來替換連結圖片了
↓↓↓↓↓↓加入癮科技粉絲團,有更多歡樂有趣的科技新聞↓↓↓↓↓↓






















![[面白日本] 高中生比賽就只能比學科嗎?日本「写真甲子園」砸重金挖掘攝影明日之星!](https://www.iarticlesnet.com/pub/img/article/69497/1435263625886_xs.jpg)
![[面白日本] 東京鐵塔海賊王展「香吉士的本大爺餐廳」,真的把 2D 角色變 3D 菜餚了!](https://www.iarticlesnet.com/pub/img/article/69580/1436203280641_xs.jpg)
![[面白日本] 看看日本高中生們的攝影實力,你還好意思說自己會拍照嗎?](https://www.iarticlesnet.com/pub/img/article/69531/1435746118568_xs.jpg)
![[面白日本] 東京鐵塔海賊王展「魯夫主題館」,將經典場景變成「3D 立體實境」!](https://www.iarticlesnet.com/pub/img/article/69849/1438680109784_xs.jpg)










![[轉文]觀點:電動化的世界用車趨勢,台灣得靠政府法令協助推廣](https://www.iarticlesnet.com/pub/img/article/27774/1403956226752_xs.jpg)