我的第一個為 Firefox OS 的 UI ─ Gaia 撰寫的修正檔
有很多方法可為 Firefox OS 貢獻自己的一份心力,而且絕大部分甚至還不用撰寫程式碼。如果你本身是個開發者,讓自己撰寫的修正檔被 Firefox OS 專案接受可是再好不過的事情了!憑著目前對 Firefox OS 平台的滿腔熱忱,我決定參與貢獻 Firefox OS 的介面,也就是 Gaia。
關於貢獻 Gaia,現成就有《Hacking Gaia for Firefox OS》與 MDN 上的《Hacking Gaia》這 2 篇文章是絕佳入門起點。
而本篇文章所陳述的方式會稍有不同。我主要將說明自己參與 Gaia 開發的入門經驗,以及使用 Firefox 瀏覽器與 Keon 開發者預覽手機進行測試的過程。另外會提到如選擇所要修改的錯誤、提出解決方案、提交 Pull Request 到 Gaia 等相關程序。
選擇所要修改的錯誤
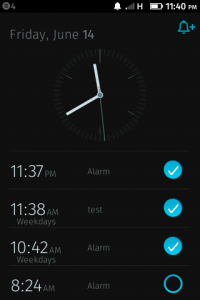
Firefox OS 使用 bugzilla 來追蹤 bugs (程式錯誤)。我之前曾偶然使用過 bugzilla,但實際真正使用 bugzilla 找到我可以入門的 bug 還是第一次。我知道 bugzilla 是一個健全的系統,但其 UI 介面還是讓我這種剛接觸 bugzilla 的人有點裹足不前。在花了一點時間熟悉不同的搜尋方式之後,我馬上就適應了這個系統。最後我挑了一個時鐘 App 改善使用經驗的 bug 。因為這個 bug 相對來說比較簡單且較少人關注,所以我決定先從這個問題下手,對自己也比較沒壓力。而下方的意見欄位說明了該問題:
調整鬧鐘清單的配置方式,讓使用者清楚看到可使用超過 4 個不同時段的鬧鐘。
現在就先來試試看這個時鐘 App 並設定不同的鬧鐘,就能了解這個問題。
上方截圖其實設定了超過 4 組鬧鐘,但如果完全不滑動畫面,就會讓使用者誤會只有 4 組鬧鐘,而且 bugzilla 中並未提供解決方法。我和另一位 Mozillian 交換了幾個可能的解決方案,最後決定在頂端與底部加上漸層效果,代表還有其他未顯示的內容。我之前也在其他 App 中看過類似的互動機制,而且其運作成效還不錯。
建議解決方案
特別說是建議解決方案,因為我還不知道以上的想法是否可行或適用,但是提出建議解決方案之後,後續大家在測試、追蹤相關人等的討論、說服彼此這個方法確實可解決此一使用經驗的問題的過程就會簡單許多。即使最終這個解決方案不可行,PR 也會再提出一些方向供大家思考。總歸一句,我建議在鬧鐘清單的頂端與底部加上 2 組視覺元素,能給予使用者視覺上的線索,呈現出「這個方向還有其他內容尚未顯示」的感覺。接著我們在 Firefox 瀏覽器中以 Gaia 開啟時鐘 App,進而檢查該 App 的構成要素。
在 Firefox 中執行 Gaia
Firefox 開發者工具每天 (或每晚) 都變得越來越好用,我也很喜歡其中某些新功能。更讓我開心的是,現在也能透過 Firefox 找出 Firefox OS Apps 的錯誤。
就我所知,目前有 4 種方法可執行 Firefox OS Apps:
- Firefox OS Simulator (模擬器)
- 實體裝置,就如 GeeksPhone 推出的 Keon、Peak 開發者預覽手機
- B2G 桌機版
- Firefox 瀏覽器桌機版
這些方法各有其優缺點。而 Firefox 瀏覽器應該是目前修改 CSS、檢測元素、逐行檢查/除錯JavaScript 程式碼的最佳方式。我知道現正有人著手將遠端除錯 (Remote debugging) 功能帶入模擬器中,應該很快就能看到成果。在此之前,透過 Firefox 開啟 Gaia 的桌機設定檔是現有的最佳方式。但這個方法有 2 大缺點。首先,我們能使用的手機 API (如手機方向感應器或通知) 不多。其次,雖然我們以最新版的 Firefox 取得最好的開發者工具,但最後使用的 Gecko 版本仍與 Firefox OS 使用的版本不同,最後可能導致不相容的情況。話雖這麼說,只要我們用開發工具寫出修正檔,再用實體裝置測試App,就能確認修正檔是否相容。
不論你用什麼方法執行 Gaia Apps,都必須建構 Gaia 並產生合適的設定檔。依預設值,make 指令會針對實體手機產生設定檔目錄。假設我要在瀏覽器中檢查時鐘 App,我會先用 DEBUG=1 選項產生桌機適用的 Gaia 設定檔。DEBUG 設定檔會自動產生在 gaia/profile-debug 資料夾中。幾分鐘後 make 指令就會完成,且最後一行會類似:
Profile Ready: please run [b2g|firefox] -profile /home/user_name/Projects/gaia/profile-debug
本篇技術文章將接著說明整個修正檔的程式碼、JavaScript 檢驗方式、測試修正檔,還有後續提交回bugzilla的步驟。
若需要更進一步的資訊,請參閱完整的原文鏈結:
https://hacks.mozilla.org/2013/06/my-first-patch-for-gaia-the-ui-in-firefox-os/
你也可以在原文網頁下方的留言欄中,向作者提出自己的疑問。