為什麼 Firefox 29 這麼好用 都歸功於 Mozilla 使用者經驗團隊大解密
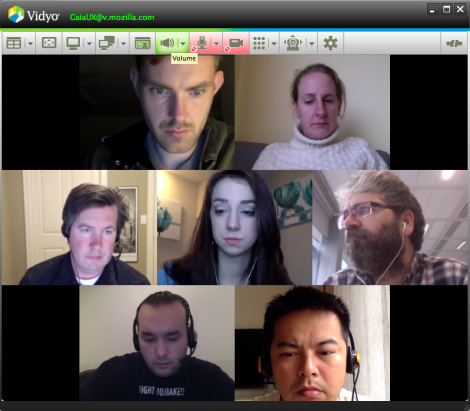
在 Mozilla 謀智眾多的團隊中,有一個很神秘的使用者經驗 Team ,很多人都很好奇到底這些人在做什麼? 整天都在會議室嘻嘻哈哈的討論工作,感覺很快樂。今天就來為大家解密,介紹一下 Mozilla 的 UX Team 。
首先,先跟大家解釋一下什麼是 UX :
UX(User Experience)就字面上來翻,就是使用者經驗,或是有些人會用一個更好的說法:使用者體驗。設計師根據使用者設計一項產品,一個服務,一個平面,或是一個空間,創造出一個美好而愉悅的體驗環境,就是UX 設計師所做的事。
圖片出處:http://www.yesgotour.com/flash/008.jpg
舉迪士尼樂園為例子,他們所想要創造的是針對來遊樂園玩的大人小孩一個童話般的遊樂園體驗。他們甚至鮮少在廁所裡放鏡子,因為他們要讓你脫離真實的生活,百分之百的體驗童話故事。你可以發現去迪士尼樂園的人都一定會買米奇的耳朵,走在路上會有各種卡通人物來跟你招呼,華麗的遊行,主題冒險,從卡通裡走出來的城堡與煙火都讓你目眩神怡,這就是使用者經驗的魔力。範圍再擴大一些,可以是一個單車健康城市的體驗,範圍縮小一些,可以是一個看電影的體驗。範圍如果針對在介面,那就是 User interface:使用者介面。
原始圖片出處:http://overdope.com/wp-content/uploads/2014/03/db1.jpg
於是使用者介面其實也是專注在於使用者的體驗,但範圍在討論介面本身。如果是手機,就是手機介面的使用體驗,如果是平板,那就是平板介面的使用體驗。一個好的介面的使用者體驗,必須具有友善的操作互動與視覺效果相輔相成。也因此,Mozilla UX Team 是由兩個小團隊組成,分別為互動設計(Interaction Design)與視覺設計(Visual Design)。簡單來說,互動設計師著重於定義操作流程與功能規格並貼近於使用者的需求,而視覺設計師則是針對圖示、文字及畫面編排、色彩搭配…等這些介面上看得到的靜態及動態的影像作相關設計。
接下來,容許我來描述一下 UX Team 的工作內容與流程。從軟體開發的最前期,互動與視覺設計師就開始參與其中,並根據設計發想與使用者需求做出提案。設計發想最重要的就是產出一個絕妙的想法。以往,我們從電影或是雜誌中,總是會幻想設計師能夠靈機一動地產出一個前所未有的idea,但事實上大多時候,一個設計師是需要很理性並有邏輯地去探究使用者的行為,並作出簡易,直覺的有效設計。
圖片出處:http://www.uxdiaries.com/wp-content/uploads/2014/03/brainstorming.jpg
然而,如果要做的設計是較為創新的發想,而不單就是小小的功能設計,此時就需要能夠激發想像力的工作方式了!同樣的,我們仍舊會以使用者為中心,舉辦一些面對面的訪談,了解不同的使用情境與脈絡,甚至是價值觀,再接著從這些訪談資料來分析使用者需求。當互動設計師們對於使用需求已有一定的概念後,UX Team 便會齊聚一堂來腦力激盪(Brain storming )!這也是為什麼常常看到 UX Team 在會議室吵吵鬧鬧的原因了。在腦力激盪的過程中,大家會依照搜集來的需求條件,天馬行空的發想各種可行的設計,同時以綠燈思考,盡可能蒐集各式想法。最後再將這些想法逐一分類與篩選,找出適合的方向,向下發展,此時視覺設計師也會加入進來,並透過繪圖軟體或是影像軟體模擬初步的畫面,讓概念進一步成形。設計發想的流程不是單次性的,而是循環式的重複發生,透過一次又一次的發想流程,點子才會越來越成熟並且揭露更多的設計細節。
概念大致完成,互動設計師還有一項很重要的工作,那就是使用性測試。使用性測試,包含設計測試流程、製作 Prototype、招募受測者,並做結果評估與分析,讓產品更貼近使用者的需求。而使用性測試的做法有很多種,主要可以分為兩大類:量化與質化。量化可以透過測試軟體收集受測者的點擊率與速率等量化數據。質化的部分我們最常使用的方法就是找尋真正的使用者來做測試與訪談,通常5~10位,受訪者會被給予一些工作的完整流程,透過這些步驟,我們可以得知操作或介面設計上的問題。在訪談的過程中,我們會做筆記並藉由錄音與錄影來收集數據,作為訪談後分析評估的參考。
概念提案通過後,互動設計師便會定義出各項功能的操作流程與詳細規格,當所有功能完整定下來之後,就進入視覺設計師設計的階段,視覺設計師會根據互動設計師的流程文件著手設計並反覆討論,由於主要的畫面及效果已經在發想階段大致設計完成,因此這個階段主要的工作內容就是將設計的畫面或效果輸出成各個元件,再交由開發團隊套入程式。聽起來似乎最辛苦的設計部分已經在前期完成了,但其實這時候才是更為重要的階段,視覺設計師要將所有元件、效果呈現方式標示成一份文件來詳細說明,讓開發團隊能按照文件來執行,以確保最後的畫面會如先前所設計的確實被呈現出來。
UX Team 常用的工具有很多種, 大致上必須要熟悉 Illustrator、Photoshop 與簡報軟體。互動設計師常用 Illustrator、Keynote、Visio 等等工具來繪製操作介面與流程。各個軟體各有其特色,基本上只要能溝通與傳達設計理念與流程即可,並沒有限定特定軟體來進行設計。而如果是要製作互動式的 Prototype 的話,會使用像是 Flash 或 HTML5 等軟體,方便快速建構,並進行測試。To try is to believe,尤其在一些重要概念發想時,若是能有快速原型製作的能力,讓設計師與受測者們實際體驗設計,更能有效與客觀的做出修正和決定
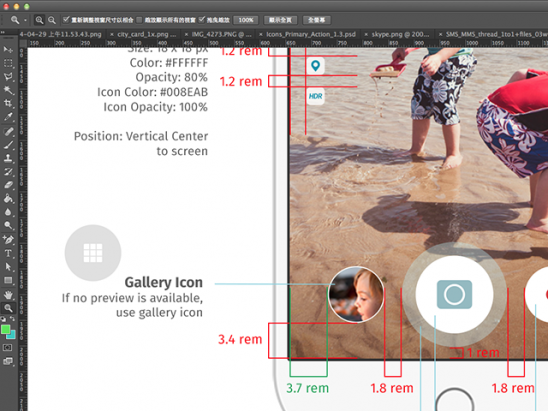
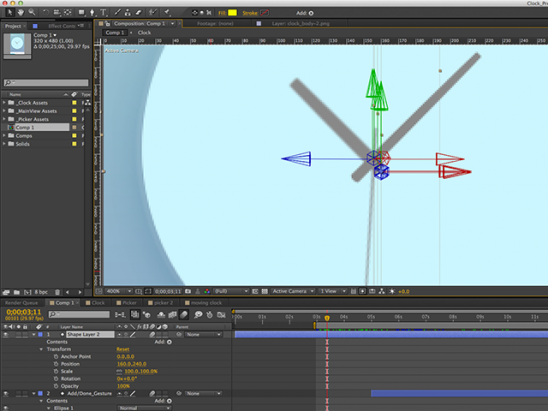
視覺設計師的部分,整體畫面的排版通常會用 Photoshop 來編排;而圖示的部分由於各個裝置的大小與解析度的差異,因此圖標在很多時刻都會需要被縮放到各種大小,為了不讓圖標模糊,因此會使用 Illustrator 來繪製向量檔案圖示,以保持原本設計的完整性。軟體的視覺設計完成後,有時候會需要製作影片 Prototype 來溝通,這時候就會需要用到 After Effect 來執行了!例如一些動態,轉場效果等,不管多細的文字敘述,可能都比不上一個五秒鐘的動畫。
圖片出處:http://i1.ytimg.com/vi/Z4ww91fuaX8/maxresdefault.jpg
也許你會很好奇,到底是什麼背景的人可以做 UX?其實 UX 設計師的背景蠻多元化的,很多未必都是純設計科系畢業。就先以視覺設計師來說,除了來自於藝術設計之外,還有像是平面設計,圖文傳播設計,甚至是多媒體設計科系畢業的。而互動設計師,更是相當多元,除了以上這些設計相關科系畢業外,也有些是念互動研究,人機介面,還有工業設計、建築科系,更還有程式工程師背景的。 如果延續到使用者研究的話,還包括到心理學科系,社會關係科系等等。所以如果大家對這方面有興趣,都是可以朝這多元的方向學習的喔!
嘮嘮叨叨的說了那麼多,最後還是要特別說一下 Mozilla 的 UX Team 與其他公司的 UX Team 很不同,由於 Mozilla 是一個推廣“開放”概念的公司,因此 UX 團隊在規劃流程或設計介面時,任何人不管是開發者、產品企劃經理或測試工程師,甚至公司外的合作廠商與志工都可以提供建議與指教。因此與其他私人企業不同,不是老闆說了就算喔,而是必須聆聽各方的建議之後,經過討論與協調之後,才會達成最終的設計。除此之外,Mozilla 是個跨國組織,因此常能跟不同國家與文化的團隊成員接觸,借此也能互相交流並學習不同國家的人的設計理念與想法,這都是 Mozilla UX team 獨特的地方喲!
延伸閱讀:


















![[攝影小教室] 善用局部調色「濾鏡」與「筆刷」工具,讓你的照片更有層次 更加精彩!](https://www.iarticlesnet.com/pub/img/article/68245/1419517257785_xs.jpg)












![[美容科技] 開眼頭:認識蒙古內眥](https://www.iarticlesnet.com/pub/img/article/24217/1403935803901_xs.jpg)





